Uma breve introdução ao Flat Design e suas possíveis origens.
Bem, somos suspeitos para falar das vantagens do flat design porque é a principal influência no branding da nossa própria agência… mas prometo que seremos neutros nesse artigo e podem seguir a leitura! Realmente é de muita utilidade para nós, amantes do design 🙂
Entre os anos 40 e 50, o Flat Design encontra inspiração na Suíça e no minimalismo, onde se desenvolvia uma tendência para a utilização de tipografias como a Sans Serif e Helvética. No entanto, se falarmos de origem, há quem se refira à Alemanha, através da escola Bauhaus, que já usava dessa “simplicidade” nos anos 20.

E já que estamos falando de possíveis berços do Flat Design, ai vai mais uma hipótese: muitos indicam que a sua origem como aplicação de Internet remonta a 2012, com a reformulação do Windows 8 pela Microsoft, a que se juntou, no ano seguinte, o rebranding do Google.

Bem, independentemente da sua origem, você já se perguntou por que tantos websites e aplicativos modernos adotam o flat design como sua estética principal, não é verdade? Então, vamos entender um pouco mais sobre o que é flat design e quais são suas principais características e vantagens.
O que é Flat Design?
O Flat Design é um estilo de design minimalista e simplificado que se concentra na funcionalidade e na eliminação de elementos desnecessários, como sombras, texturas e volumes.
Também conhecido como “design plano”, o flat design busca oferecer uma experiência visual clara e direta, com uma estética limpa e intuitiva. Quem ai nunca se referiu a algo como: “Essa peça tá bem clean, né! Eu gostei!”. Pois bem, no fundo e no fundo você, possivelmente, estava analisando algo com uma estética flat design.

Características do Flat Design
O Flat Design é conhecido por várias características distintas que o diferenciam de outras abordagens de design. A seguir selecionamos um top 5 das características mais proeminentes do flat design:
1) Design plano e retilíneo
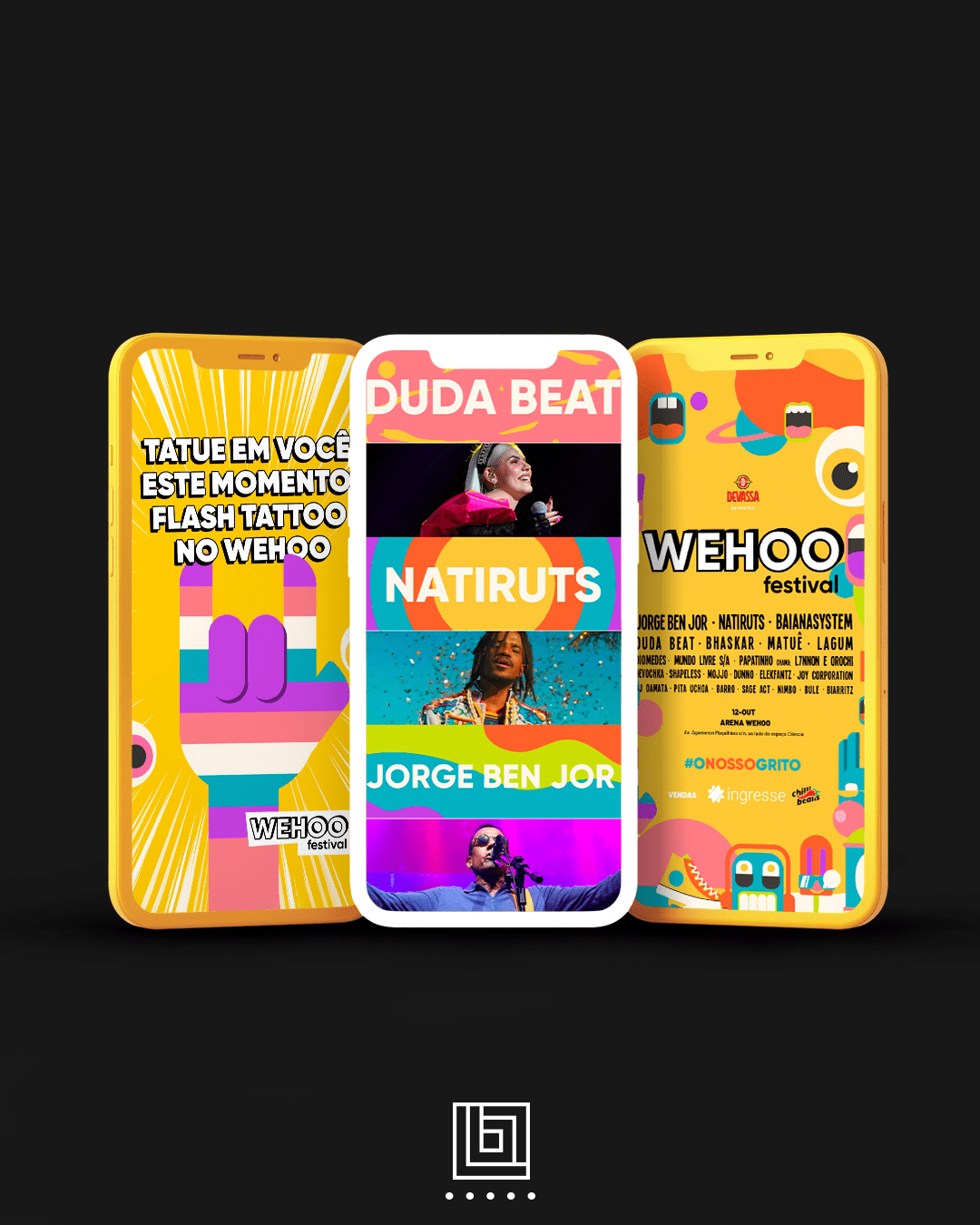
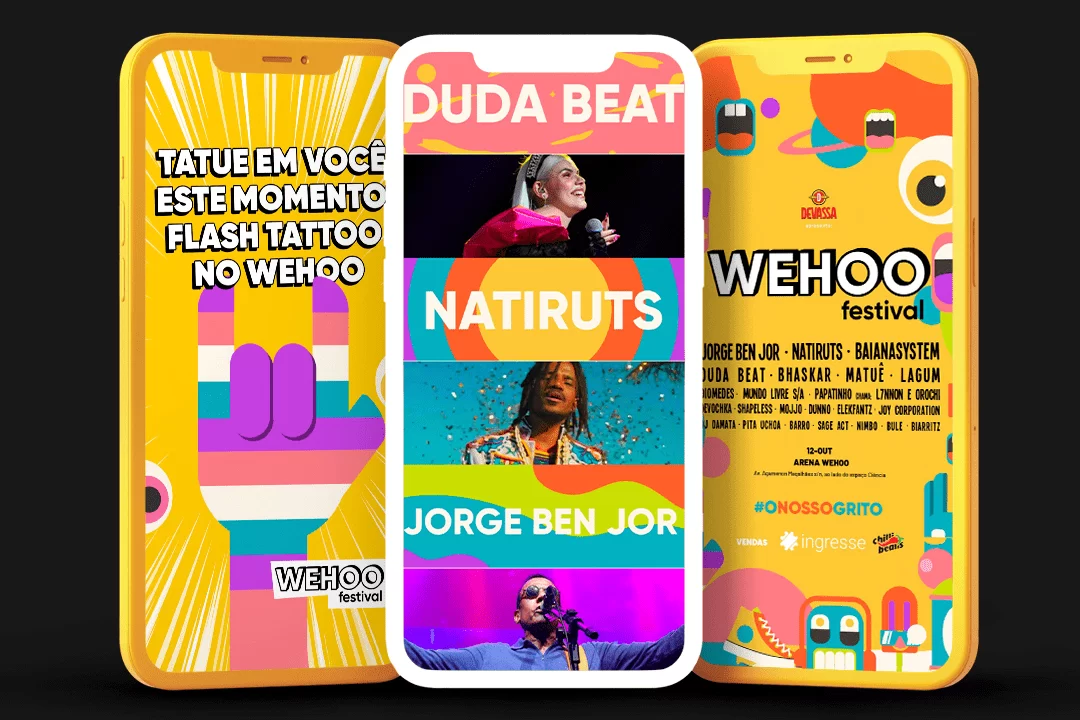
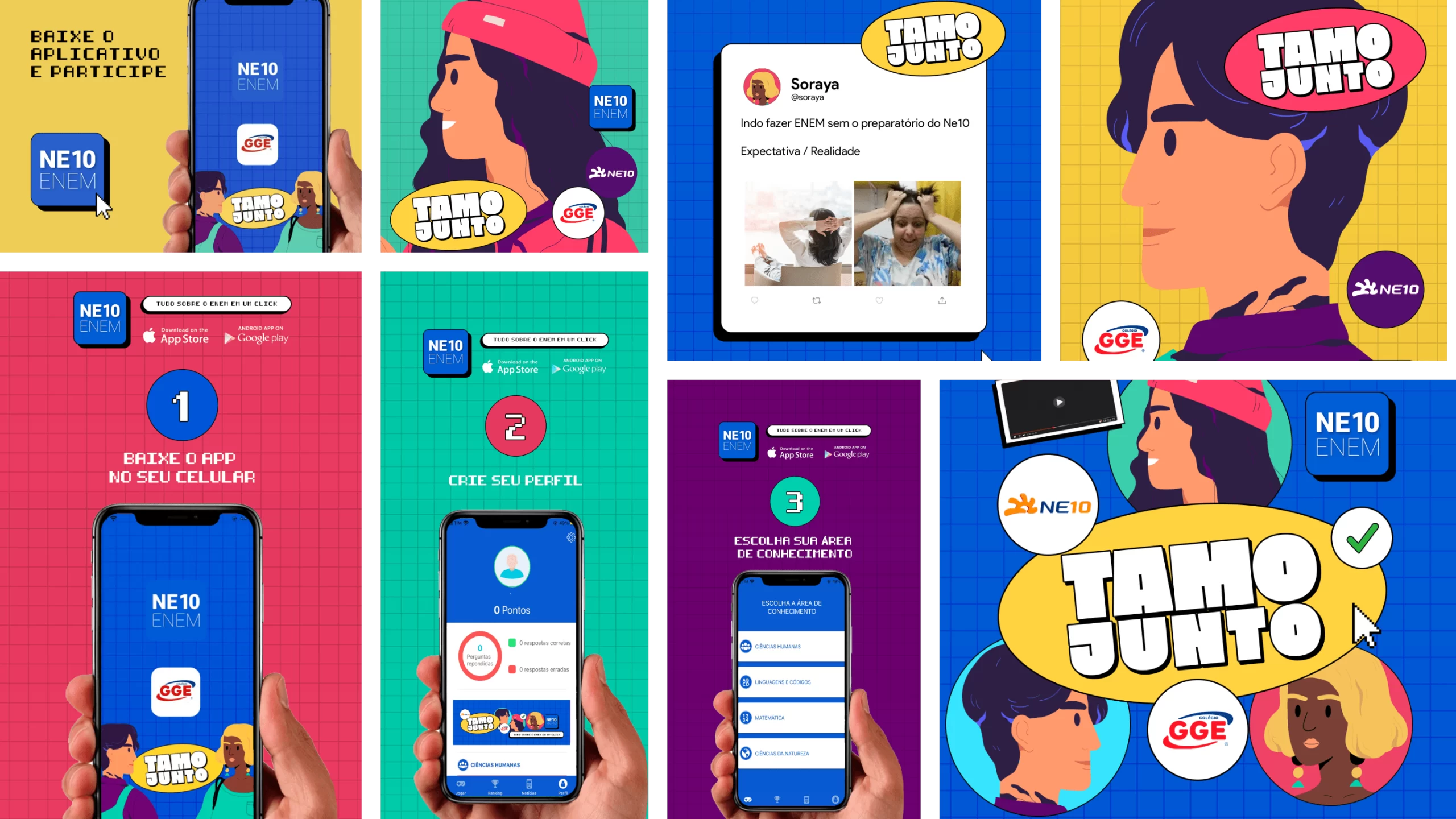
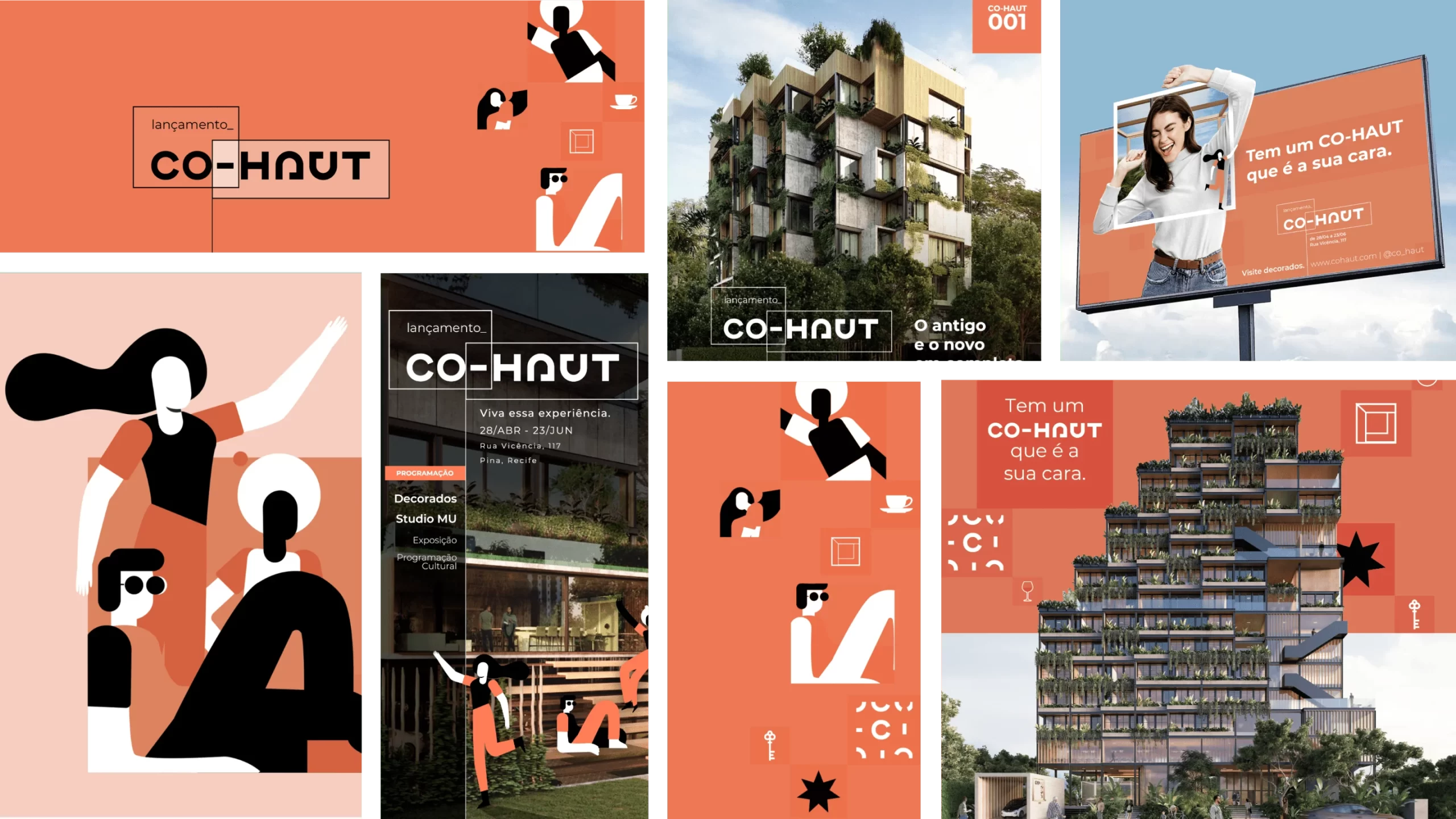
O flat design utiliza elementos totalmente planos, sem texturas, relevos ou sombras, resultando em uma aparência bidimensional.
2) Cores Chamativas
Utilização de cores vibrantes e contrastantes para criar um impacto visual forte e atrativo.

3) Tipografia Clara e Legível
Uso de fontes grandes e facilmente legíveis para garantir uma comunicação clara e eficaz.
4) Tendência ao Minimalismo
Eliminação de elementos desnecessários para criar um design limpo e com foco na essência.
5) Iconografia Minimalista
Uso de ícones simples e distintos, seguindo a estética minimalista e plana do design.

Vantagens do Flat Design
Agora que você já sabe um pouco sobre as origens e características do flat design, podemos explorar algumas das suas vantagens. Saiba o porquê você DEVE considerá-lo para o seu próximo projeto digital:
Melhor Experiência do Usuário (UX): O flat design oferece uma experiência de usuário mais intuitiva e direta, tornando a navegação mais fácil e agradável para os visitantes do seu site ou aplicativo. Um exemplo prático de como o flat design pode melhorar a experiência do usuário é a simplificação de menus e navegação em um site de comércio eletrônico (ecommerce). Isso tornará mais fácil para os clientes encontrá-lo e comprar seus produtos.
Rapidez de Carregamento: Devido à sua simplicidade e falta de elementos complexos, as interfaces de flat design tendem a carregar mais rapidamente, proporcionando uma experiência mais fluida aos usuários.

Responsividade Aprimorada: O flat design é altamente adaptável a diferentes dispositivos e tamanhos de tela, garantindo que sua interface pareça ótima em qualquer dispositivo, desde smartphones até desktops. Por exemplo, um aplicativo de entrega de alimentos pode se beneficiar do flat design ao garantir que sua interface seja responsiva em dispositivos móveis, facilitando o pedido de comida em movimento. Vale ressaltar que o fato do layout ser bastante clean, as imagens dos pratos ganham ainda mais destaque e acabam seduzindo mais o usuário.
Acessibilidade Aprimorada: Com sua ênfase na clareza e simplicidade, o flat design torna o conteúdo mais acessível para uma ampla variedade de usuários, incluindo aqueles com deficiências visuais. Por exemplo, um site de notícias pode usar o flat design para tornar seu conteúdo mais acessível, garantindo que as manchetes sejam mais claras e legíveis, independentemente suas habilidades visuais do usuário.

Manutenção Simplificada: Devido à sua natureza simplificada, as interfaces de flat design são mais fáceis de manter e atualizar, economizando tempo e recursos no longo prazo.
Adotar ou não o Flat Design?
O flat design oferece uma abordagem moderna e eficaz para o design digital com uma série de vantagens claras para os designers e usuários. Ao priorizar a simplicidade, clareza e acessibilidade, o flat design pode ajudar a criar interfaces mais intuitivas, resultando em uma experiência digital mais assertiva.
Como já dito no início desse texto, “somos suspeitos para falar do flat design”, o que nos faz especialistas nessa tendência. Caso você queira aplicá-lo a algum projeto da sua empresa, não hesitem em falar com a gente e te ajudaremos!
Sim, considere incorporar o flat design em seu próximo projeto digital e colha os benefícios de uma abordagem de design limpa e moderna.